줄간격이 태평양만큼이나 넓어서 가독성이 너무 떨어져서, 이를 수정할 수 있는 방법이 있는지 찾아봤다.
창 하나에는 블로그 관리 창을 띄워놓고, 다른 한 창에는 원래 블로그를 띄워놓는다.

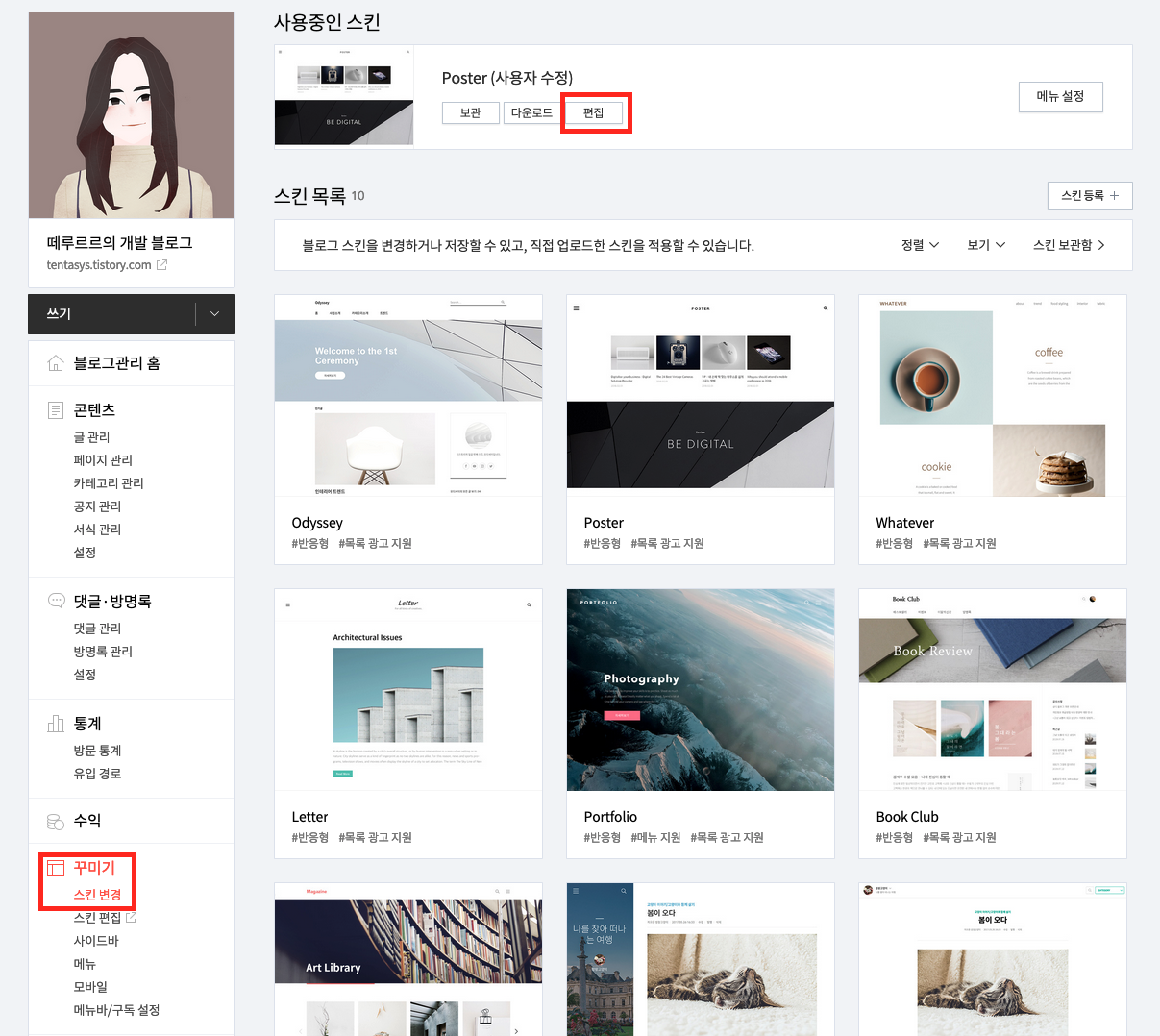
(블로그 관리 창) 블로그 관리 > 꾸미기 > 스킨 변경 > 편집

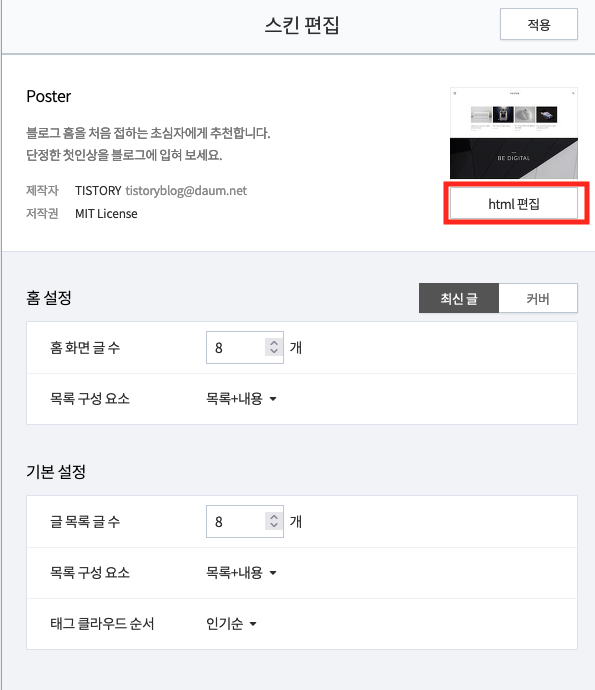
(블로그 관리 창) > html 편집

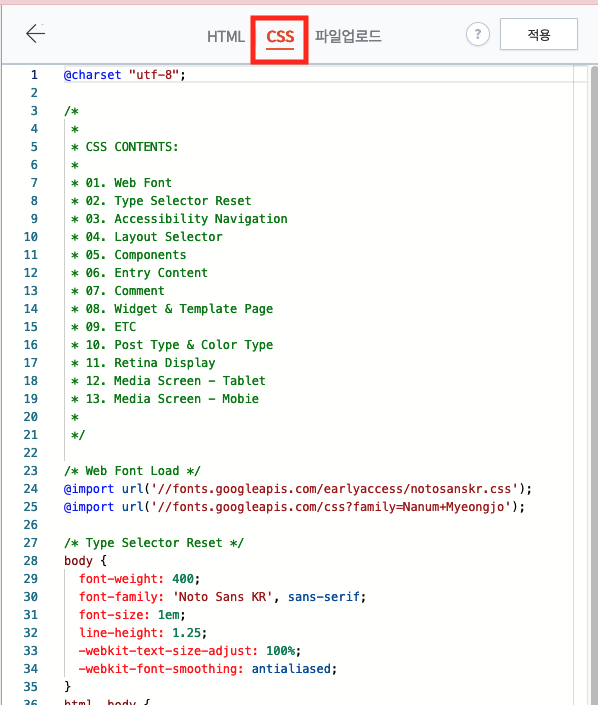
(블로그 관리 창) > CSS
CSS 창에서 CSS를 수정하면 줄 간격을 비롯한 다양한 요소들을 수정할 수 있는데, 이를 수정하려면 개발자 도구를 통해 CSS를 보면서 진행해야 한다.

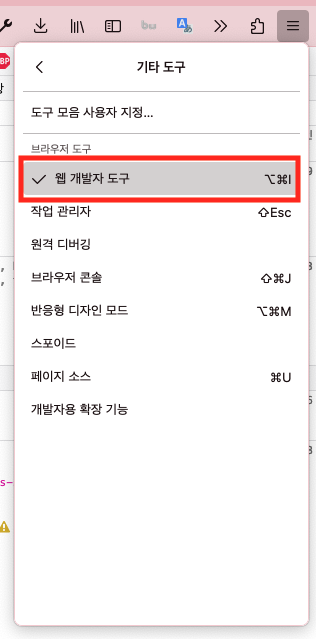
(원래 블로그 창) > 웹 개발자 도구
웹 개발자 도구는 브라우저마다 경로가 다르며, 필자는 Firefox를 사용하기에 대세인 Chrome과는 메뉴 경로가 다르다.
Chrome이나 Edge 등 다른 브라우저에서도 웹 개발자 도구를 찾아서 들어가면 된다.

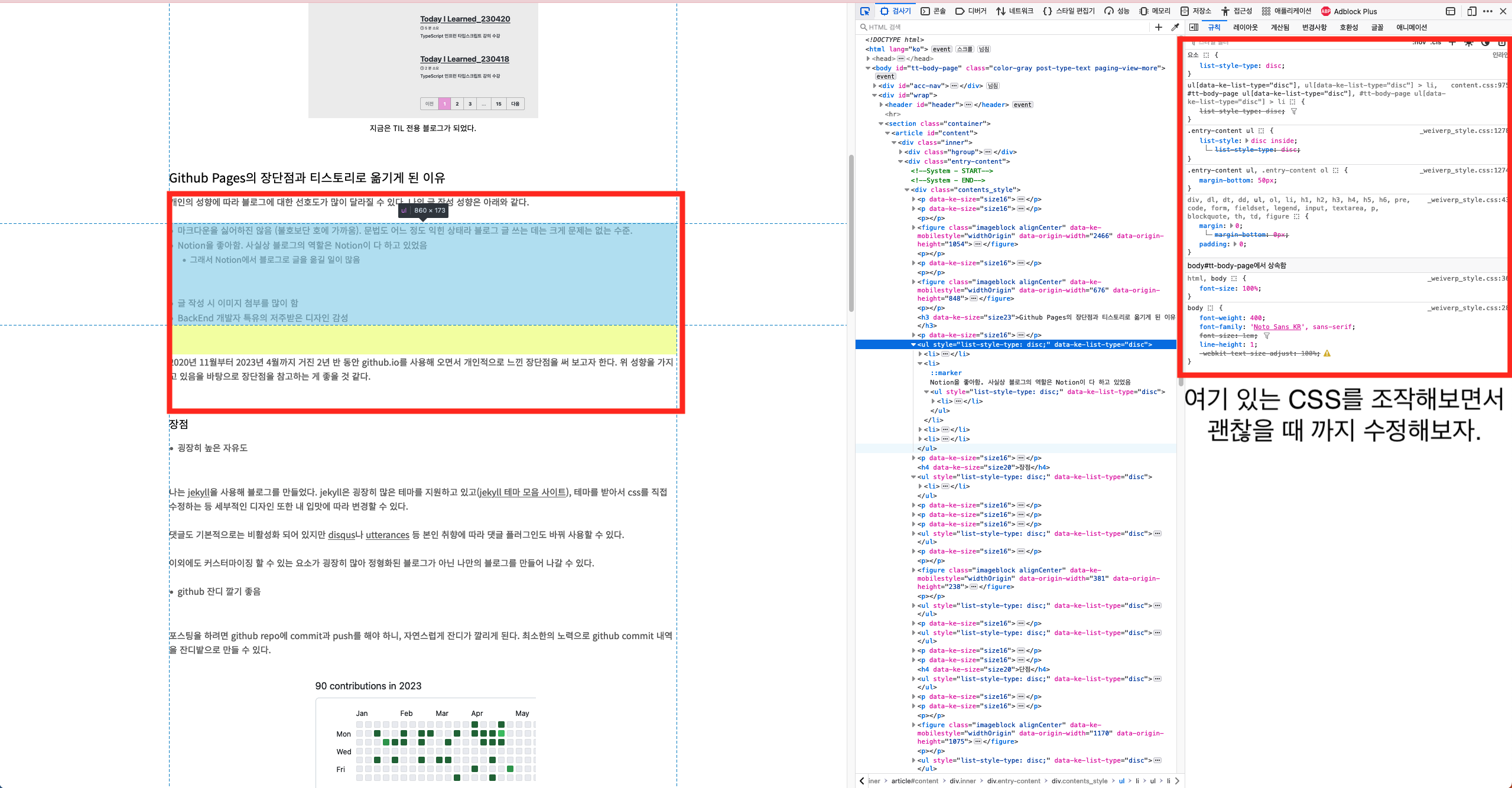
(원래 블로그 창) > 페이지에서 요소 고르기를 통해 요소 검사로 진입
요소 고르기를 사용하면 웹 페이지를 클릭하여 이게 html에서 어떤 요소에 해당하는지 코드 상에서 볼 수 있다.

(원래 블로그 창) > 요소 선택 후 CSS 수정해보면서 확인
개발자 도구의 CSS 창에서는 값을 끄거나 켜 볼 수 있으며, 수치도 직접 조정할 수 있다.
실시간으로 반영되므로 맘에 들 때 까지 수치를 바꿔 보자.

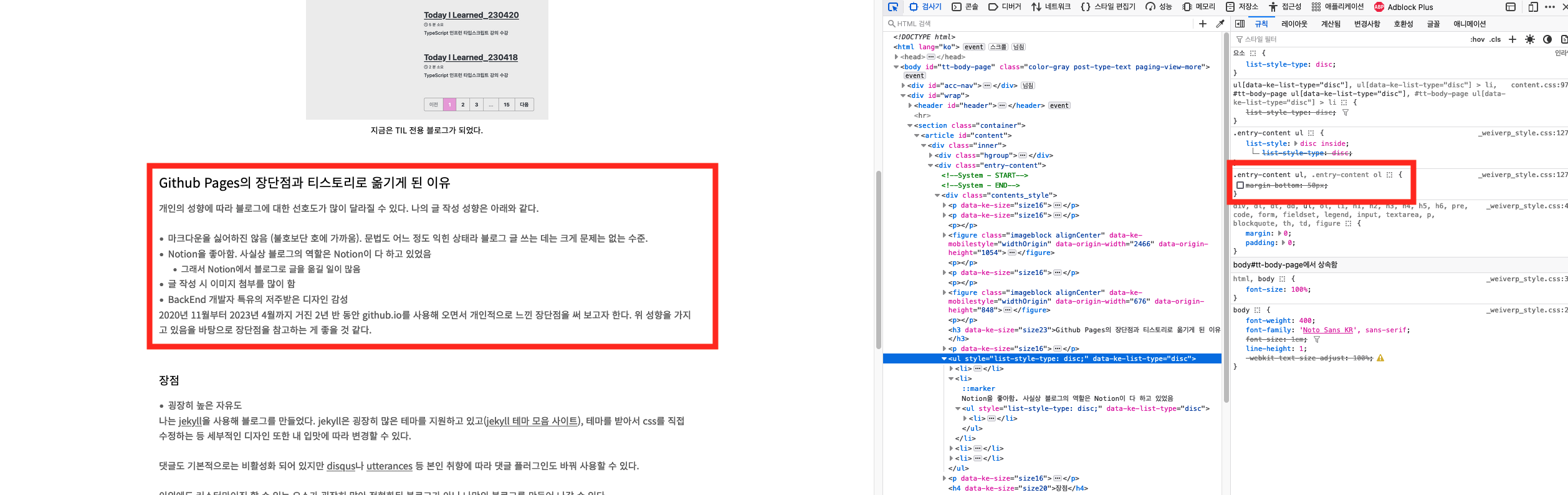
줄 간격에 영향을 주는 요소가 .entry-content ul, .entry-content old 클래스 하위의 margin-bottom: 50px인 것을 확인할 수 있다. 이 옵션을 꺼 보니 줄 간격(이라고 생각했던 마진)이 사라진 것을 확인할 수 있다.
줄 간격(이라고 생각한 마진)에 해당하는 CSS는 .entry-content ul, .entry-content ol의 margin-bottom: 50px인 것을 확인했으므로, CSS 편집 창에 들어가서 찾아서 수정하자.

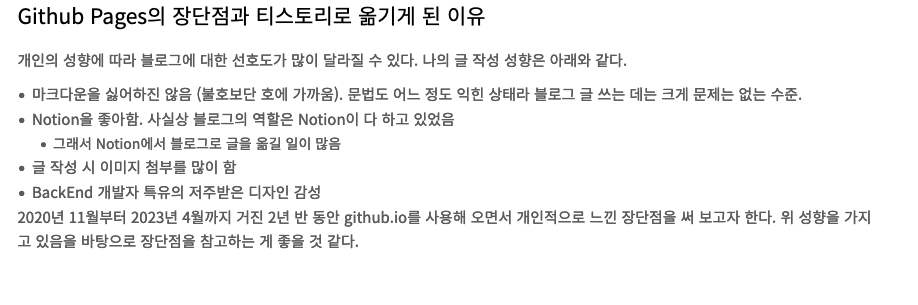
마진 자체가 마음에 안 들어서 그냥 지워버렸다.

적용 완료!
